Our inline payment script allows you to integrate 6thbridge to your website, and it enables your customers to make online payments without leaving your website. In this documentation, we will discuss how a customer can use inline payment JavaScript on your website to make a payment.
CDN URL for 6thbridge javascript SDK is <https://cdn.6thbridge.com/6thbridge.min.js>
See a sample code snippet on loading the SDK:
<!DOCTYPE html>
<html lang="en">
<head>
<title>6thbridge Demo</title>
</head>
<!-- body -->
<body class="main-layout">
<button onclick="showCheckout()"> Pay 1000.00</button>
<script src="https://cdn.6thbridge.com/6thbridge.min.js"></script>
<script>
function showCheckout() {
const handler = new Bridge({
isProduction: false, //can be true or false
reference: "{{reference}}", //if you have your own transactionId you want to track this payment with
clientId: "{{client-id}}", //required, Your client-id
amount: 100000, //required Amount in the lowest denominator. If no lower denominator multiply by 100 e.g amount * 100
metadata: {}, //your data that will come back with the event
customer: {
name:"John Doe",
email: "[email protected]",
phoneNumber: "23470xxxxxx"
},
callback: (data) => {
console.log("6thbridge callback", data, data.reference);
},
onClose: () => {
console.log("Modal Close Event");
}
});
handler.setup();
handler.openIframe();
}
</script>
</body>
</html>
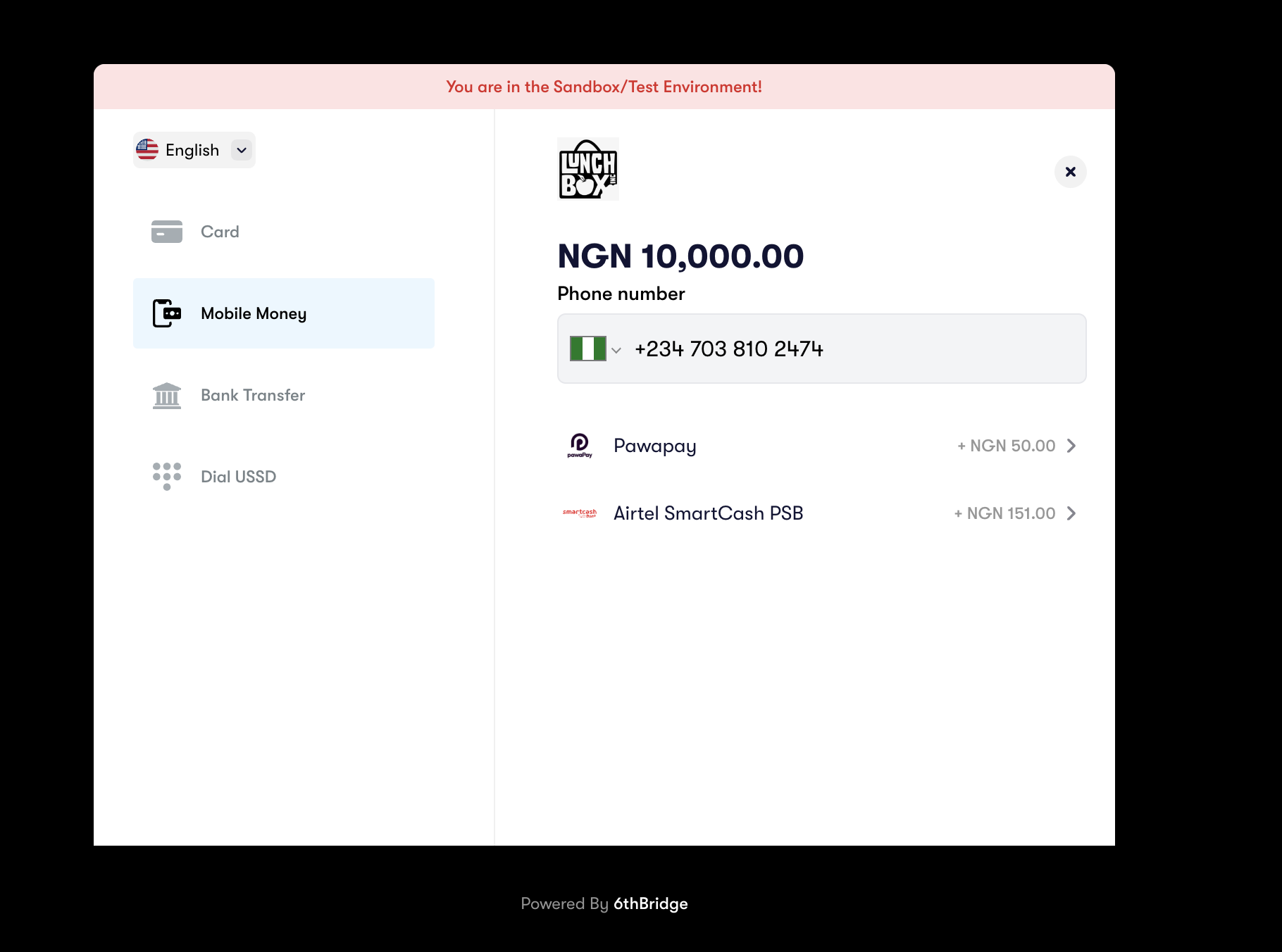
The script will load a multi-provider payment option like the image below.